Artikelen fanshop
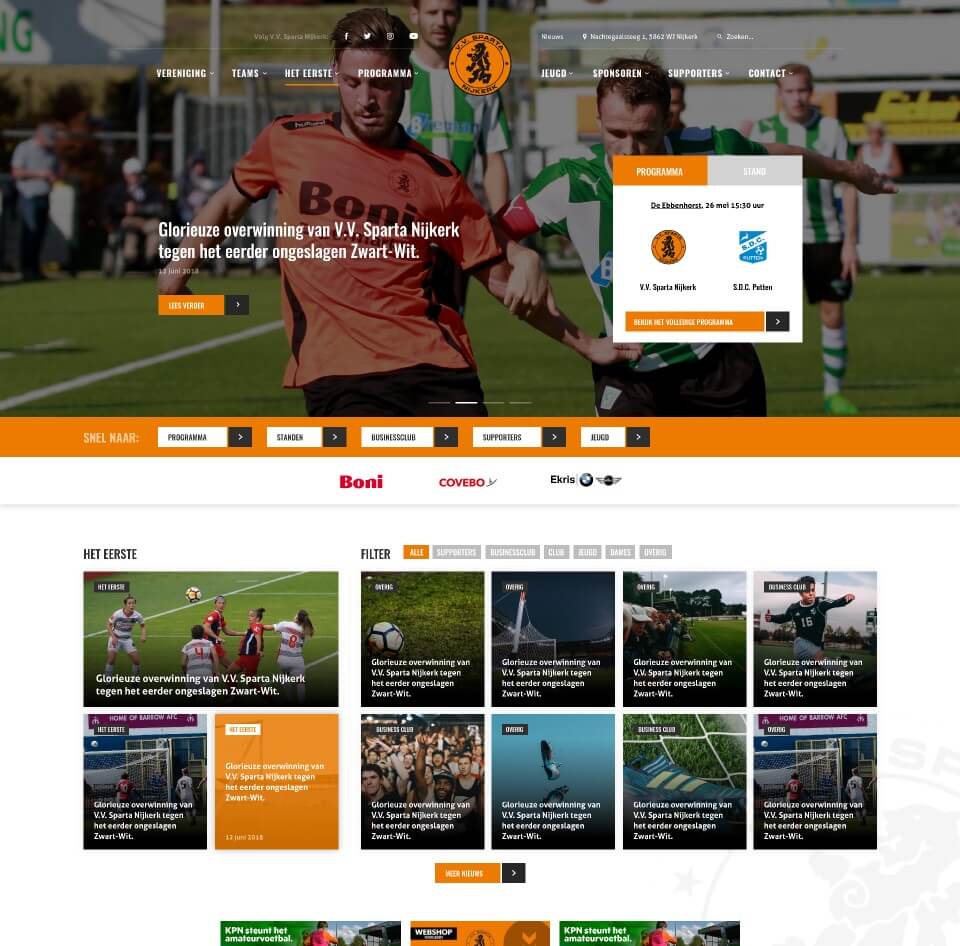
Voor het bijwerken van de fanshop pagina: Fanshop – v.v. Sparta Nijkerk (vvspartanijkerk.nl) Ga je naar deze pagina om te bewerken in WP Pagina bewerken “Fanshop” ‹ v.v. Sparta Nijkerk (vvspartanijkerk.nl) en vandaar uit naar het sectieblok
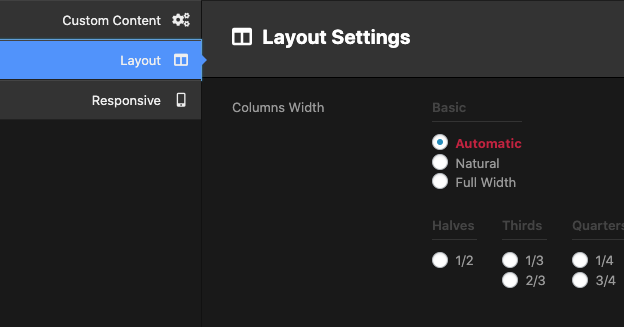
- Om te bewerken bekijk: https://gyazo.com/4981c1882d3aa91120617239f2667232
- Om de volgorde aan te passen ga naar de gallerij en versleep de afbeeldingen naar de juiste positie.
- Voeg de gallerij in (button rechtsonderin)
- Vergeet niet de pagina van de fanshop te updaten.